ブログの表示速度が向上した!エックスサーバーでmod_pagespeedの有効化は効果あり!
※当サイトはWeb広告を利用しています
当ブログを運用しているエックスサーバーに「mod_pagespeed」という拡張モジュールが追加されました。これを有効化するとブログやサイトの表示速度が向上するメリットがあるそう。
表示速度は、秒単位で売上や離脱率に影響するシビアなものです。例えば、海外SEOブログの鈴木謙一さんの情報では、
・3秒以上かかると40%以上のユーザーは離脱する。
・表示が1秒遅れるごとにコンバージョン率は7%落ちる。
といった具合。
是非とも表示速度を向上させたいので、実際に試してみたところ、大きな効果が見られました!今回は、mod_pagespeedの設定方法や検証結果、注意事項について紹介します。ちなみに設定方法はとてもカンタンです。
mod_pagespeedのメリットと設定方法
まずは、mod_pagespeedについて詳しくみておきます。
「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。
エックスサーバー マニュアルより引用
設定方法
エックスサーバーのサーバーパネルに「mod_pagespeed設定」というメニューがあるので、そこで設定変更ボタンをONにするだけです。びっくりするほどカンタンですね。
どのくらい高速化したか検証してみた
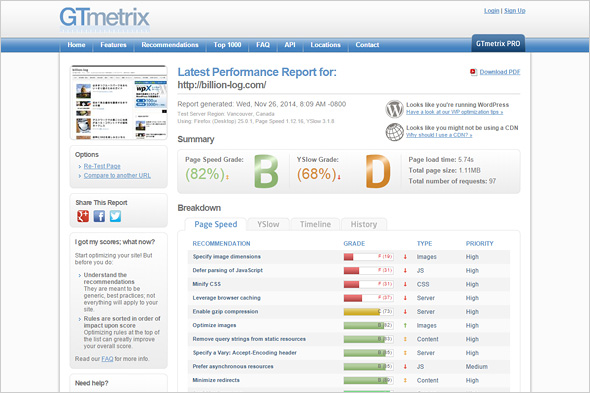
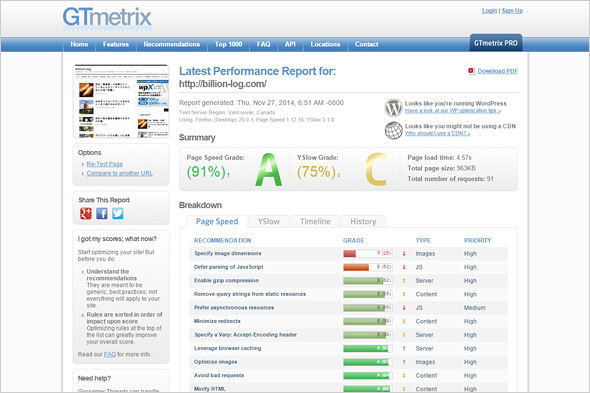
サイトのスピードやパフォーマンスを計測できるGTmetrixで、「元々の設定」と「mod_pagespeedを有効化後」を比較してみました。このブログは、WordPressを使用。計測したのは、トップページです。
▽元々の設定

▽mod_pagespeedを有効化後

結果、以下のようにパフォーマンスが向上したのが分かります。
Page Speed Grade:B→A
YSlow Grade:D→C
Page load time:5.74s→4.57s
Total page size:1.11MB→963KB
Total number of requests:97→91
なんと表示速度が1秒以上速くなりました。測定結果もさることながら、体感速度でも速くなったのが実感できています。
最近、文章よりも写真を中心に構成した記事が多くなってきたため、ページが重くなりがちでした。それをサクサク表示させるためにも、表示速度の向上はいい効果を生み出しそうです。
それに、当ブログでは、PCよりもスマートフォンで見てくれるユーザーが上回っているため、パフォーマンスの低いスマートフォンでの表示にも良さそうです。
スポンサードリンク
注意したいこと
とても素晴らしい機能ですがいくつかの注意点があります。
まずは、エックスサーバー マニュアルから。
「mod_pagespeed設定」を有効にすると、最適化処理の影響でメモリ使用量やCPU負荷が若干上昇したり、一部画像ファイルの画質が低下する場合があります。
また、ブラウザやサーバーコンテンツの内容によっては、本機能を有効とした際にWebサイトの表示が崩れるなど、 異なる動作となる場合が稀にあります。
このように若干の不具合が起こる場合があるようです。
また、寝ログさんの「WordPressでXSERVERのmod_pagespeedを利用して高速化する場合、CSSをカスタマイズしても反映されない場合があるので注意が必要」によるとキャッシュが原因でCSSの変更が反映されない事態を確認したそうです。
ブラウザキャッシュを使用している場合は、CSSなどをカスタマイズしても、リロードすればスタイルが反映されました。しかし、mod_pagespeedのキャッシュは、CSS編集後ブラウザをリロードしても、設定が反映されません。
なので、「CSSをを変更したのにスタイルが適用されない」なんてことが起こります。
対策
もしmod_pagespeedをONしたことによる不具合が生じたらすぐにOFFに切り替えましょう。そのためにも、必ずPC、スマートフォンでの表示確認、WordPressの管理画面などいつもと変化がないか確認してみてください。
まとめ
これまでエックスサーバーを使用していてなんの不満もありません。その上、今回のような機能向上を積極的に実装してくれるのは、うれしい限りです。
