FC2ブログからWordPressへの移行に成功した方法
※当サイトはWeb広告を利用しています
FC2ブログからWordPressに移行して2ヶ月がたったブログがあります。
無料ブログの制限に限界を感じ、自分のやりたいことを自由に実現させたかったのが移行の理由です。
移行後のページビューは月間1万を超えました。1ヶ月経過あたりから徐々にアクセスが増え始め、開始2ヶ月で2年間運営していたFC2ブログの時より約2倍のPVとなりました。
記事を完全に移行したので、重複コンテンツのハードルにビビりながらも、検索エンジンからの流入も増えたので、まだまだこれからではありますが、ひとまず移行は成功だと感じています。
それでは、移行して結果に結びついた手順をすべて紹介します。
目次
移行前の状態とミッション
ブログ:FC2の無料ブログからWordPressへ全ての記事を移行
ページ数:420ページ(記事)
運営期間:約2年
更新頻度:週2〜3回
全記事を移行するため重複コンテンツやSEOに気を付けながら進めます。
これを機会にブログの名称も変えました。
サーバとドメイン
まずは、WordPressをインストールするサーバを探します。そして、サイトを自分のものにするため独自ドメインを取得しましょう。
空いていれば好きなURLをつけれますし、今後、サーバ移行する機会がある場合なども安心です。
サーバ
安価なさくらやロリポップが候補として上がりましたが、最終的に評判の良いエックスサーバー![]() のX10プランを契約(1年契約で月1,050円)。
のX10プランを契約(1年契約で月1,050円)。
容量200G、MySQLも30個作れるので、複数ブログを運営するとしても十分です。
サーバーの詳しい選び方は「WordPressにおすすめしたいレンタルサーバー」を参考にしてください。
初めてレンタルサーバを借りましたが、申し込み→すぐにコンビニで入金→家に戻ると使えるようになってるという、すさまじいスピードでした。今のところ全く不満はありません。
ドメイン
エックスサーバを契約している限りドメインが無料という太っ腹なキャンペーンを行っていたので、ドメインもここで取得。単独で契約する場合は、お名前.com![]() でいいかと思います。
でいいかと思います。
できるだけシンプルで分かりやすい名前がおすすめです。取得したいドメインが空いているかどうか検索できますので、調べてみましょう。
スポンサードリンク
WordPressのインストール
エックスサーバの場合、管理画面から簡単にインストールできるのでそれを使いました。自力で行う場合もそれほど難しくはありません。「WordPress インストール」などで検索するとたくさんヒットしますので詳しくは割愛します。
今後のことを考えて、ルートにインストールするのではなく、「wp」や「ブログ名」などのフォルダを作ってその中にインストールするとファイル群をすっきり整理できます。
セキュリティを意識してIDやパスワードを考える
管理画面にログインするためのIDやパスワードは、セキュリティを考えて「admin」や「1234」などの安易なものは止めておくのが無難です。ハッキングや情報漏洩を少しでも回避しましょう。
検索エンジンがブログをインデックスできないようにする
インストールしている時にチェックボックスで聞かれますがブログを整えるまでは、インデックスさせないようにしました。
構築に時間がかかって中途半端な状態でインデックスされるのを避けるためです。
ブログが整ったら必ずインデックスされるように許可するのを忘れないでください。
管理画面では、「設定→検索エンジンでの表示」で設定できます。
テーマを決める
インストールが完了したら管理画面にログインして、
外観からテーマを設定します。
無料のテーマでも良いですし、自分で作ることも可能です。
僕はENJILOGさんのStingerに決定。
素晴らしいテーマをありがとうございます!
FC2の記事をエクスポート

次に記事を移行するため、FC2側の管理画面でデータをエクスポートします。
テキストデータのエクスポート
FC2ブログ管理画面の左メニューから、「ツール→データバックアップ」と進み、一番上の記事全部(全ての記事)のダウンロードボタンを押してデータをテキスト形式でダウンロードします。
テキストデータの修正
ダウンロードしたテキストファイルをTeraPadなどの検索置換ができるエディタで開き、サイト内リンクや画像のパスを置換で一括変更します。
サイト内リンクのURLについては、ドメイン部分は変更できますが、ページのファイルネームはまだ決まっていないと思うのでWordPressにインポート後に投稿画面より地道に直しました。
画像のダウンロード
画像はデータバックアップページの下部に「ファイルバックアップ」という項目がありますので、ここからダウンロードします。
僕の場合は、ローカルにすべて保存していたのでこの作業は必要なかったですが、ダウンロードする場合は「イメージ・ダウン」というフリーソフトが便利なようです。
画像はいちいち管理画面からアップロードするのが面倒なので、/wp/wp-content/uploads/にimgというフォルダを作りFTPソフトで一気にアップロードしました。
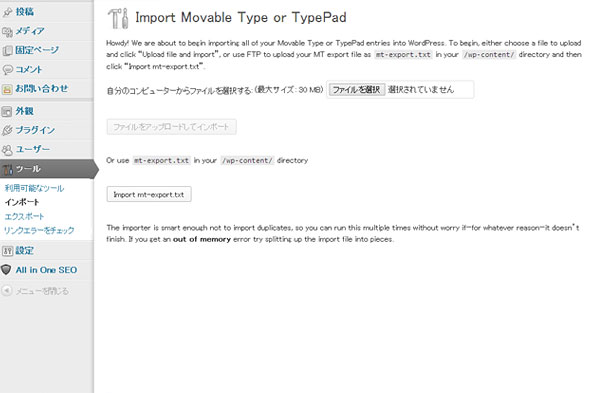
WordPressにインポート

今度はテキストファイルをWordPressに読み込みます。
FC2のデータはMovable Type形式のため、左メニューの「ツール→インポート→Movable Type and TypePad」と進み、インポートします。
インポートが完了すれば、投稿画面に進み正しく読み込まれているか確認してください。
WordPressで各記事の調整
インポートが終われば形になってきますが、完成度を高めるためにWordPress側を整えていきます。
パーマリンクの設定
URLを分かりやすくするために、管理画面の「設定→パーマリンク→カスタム構造」で、/%category%/%postname%/と入力し、ドメイン/カテゴリ/投稿記事となるようにパーマリンクを変更しました。
運営してみると、ドメイン/投稿記事でも良かったかなと感じています。後でカテゴリを変更したくなった場合もURLを変えずにすむからです。詳しくは、「SEO効果を最大にするWordPressのパーマリンク設定方法」を参考にしてください。
投稿記事の所はディフォルトだと日付や番号が入ってしまうので、各投稿ページのパーマリンクより、記事内容に沿った分かりやすい、単語にすべて変更しました。
サムネイルの画像を設定
Stingerはサムネイルも入れる仕様。画像を表示したほうがリンク先ページのイメージも広がるので、クリック率が上がると思ったので各記事の投稿画面で設定しました。
FC2ブログ側の設定
ここまでで、WordPress側は、ほぼ整いました。
そして今度はFC2側を調整します。
今回は記事の完全移行。ネット上には新たにブログを始めた方がいいという意見も多数ありましたが、記録として蓄積させたかったので移行にふみきりました。
ハードルになるのが、重複コンテンツのペナルティ。ネット上に同じ内容の記事が存在しているとコピーサイト見なされる可能性があります。
なんとしても避けたかったので、試行錯誤した結果以下の対策を実行しました。
FC2の問題点
まず、無料のFC2ブログには難点があります。
・.htaccessを触れないので301リダイレクトを記述できない。
・個別に記事のheadタグ内を修正できない。
主にこの2点。この辺が無料ブログのダメなところです。
これを踏まえて以下の処理を実行します。
リダイレクト処理
noindexを設定してもしばらくは検索結果に残りますし、ブックマークしてくれてるユーザーのためにも新しいブログへのリダイレクト処理を設定しておきます。
301リダイレクトを記述できないので、jsを使って実現させます。
FC2ブログのURLは「http://○○○.blog.fc2.com/blog-entry-1.html」という具合に「blog-entry-数字.html」という法則がありまので、それを利用して各ページに自動でURLを吐きだし、リダイレクトさせます。
コードは以下です。FC2ブログ管理画面のテンプレートの設定→HTMLの編集よりhead内に記述してください。
<head>
<!--topentry-->
<!--permanent_area-->
<script language="JavaScript" type="text/javascript">
<!--
function autoLink()
{
location.href="新ドメイン/blog-entry-<%topentry_no>.html";
}
setTimeout("autoLink()",0);
// -->
</script>
<!--/permanent_area-->
<!--/topentry-->
</head>
.htaccessで再リダイレクト
しかし、これで終わりではありません。
お気づきの方もいると思いますが、上の方法だとリダイレクト先の「新ドメイン/blog-entry-○○.html」にリダイレクトされます。先程、パーマリンクのところで簡単に説明しましたが、そのようなURLにするつもりはありませんので、ページがない状態になってしまいます。
それを回避するために、新サーバの方の.htaccessで再リダイレクトをかけます。
記述はこんな感じ。
Redirect permanent /blog-entry-152.html http://example1.com/page/
これを記事の数だけ全部.htaccessに記述します。記事数が多いと相当大変ですが全部やります。
.htaccessは、テキストファイル(htaccess.txt)で作成し、サーバへアップ後、ファイルネームを.htaccessに変更すればOKです。
流れをおさらい
FC2ブログ側で、「新ドメイン/blog-entry-○○.html」を吐き出し新サーバへリダイレクト
↓
新サーバには「新ドメイン/blog-entry-○○.html」のページがないので、新サーバ側の.htaccessで再度リダイレクト
↓
適切なページに到達「http://example1.com/page/」
といった2段リダイレクトを仕掛けます。
rel=”canonical”の記述
rel=”canonical”の役割はURLの正規化。コピーサイトと判断されないように、「このページ(FC2)は新ブログのコピーです。新ブログのURLが正しいページです」とgoogleに知らせる働きをします。
こちらもリダイレクト処理と同様に、以下のコードをheadタグ内に記述します。
<head> <!--topentry--> <link rel="canonical" href="新ドメイン/blog-entry-<%topentry_no>.html"/> <!--/topentry--> </head>
こちらもリダイレクト同様、「新ドメイン/blog-entry-○○.html」なんてページはない!となりますが、.htaccessでリダイレクト設定していることより、同じ流れになるので、適切なページのURLとして認識してもらえます。
noindexの記述
FC2ブログは、もう検索結果に出してほしくないので、以下をhead内に記述します。
<head> <meta name="robots" content="noindex,nofollow,noarchive" /> </head>
noindex・・・インデックス拒否
nofollow・・・リンク(PageRank)評価を受け渡すことの拒否
noarchive・・・ページのキャッシュ拒否
ブログ引越しの挨拶
トップページに移行のあいさつと、新ブログのURLを貼って新しいブログにきてもらえるよう告知しておきましょう。
Google AdSenseなどの広告を削除
広告を張っている場合は、もう必要ありませんので、削除します。
特にGoogle AdSense。
FC2ブログは一定期間ブログを更新せずに放置していると必然的に広告が出ます。
一度、更新ぜずにほったらかしにしていたFC2ブログにGoogle AdSenseを貼ったままにしていたら、ペナルティをくらいました。
デザインがガイドラインに違反しているというペナルティでしたが、おそらくFC2の広告が出たことによると思います。その時は、記事を更新してFC2の広告を消し、Googleに再審査を要求することで解除できましたが、同一アカウントではGoogle AdSenseを使えなくなるおそれがありますので、必ず削除しておきましょう。
以上で、FC2側の設定は終わりです。
最低限のWordPressプラグインをインストール
最後の仕上げにプラグインをインストールします。
プラグインはとても便利ですが、プラグイン同士での競合やブログの表示スピード低下につながる可能性もあるので、必要最低限にとどめました。気になるものがあれば後々テストしていければと思います。
詳しくはまた記事にしたいと思ってますが、インストールしたプラグインを簡単に紹介します。とりあえず詳しく説明しているページへのリンクをタイトルに貼りましたので参考にしてください。
Akismet
スパムコメントを排除してくれます。
All In One SEO Pack
meta descriptionやmeta keyword、noindexなどをページ毎に簡単に設定できます。
Google XML Sitemaps
サイトマップを簡単に作成してくれます。
Broken Link Checker
リンク切れがないかチェックしてくれます。
AddQuicktag
投稿エディタをカスタマイズできるので、よく使う記述を登録しておけます。
WP No Category Base
URLに強制的に入る「category」を取り除いてくれます。
Simple Tweet
記事を投稿すると自動的にTwitterと連携して記事タイトルをツイートしてくれます。
Open Graph Pro
いいね!を押してくれたユーザー経由で表示されるfacebook投稿に自動的に画像を表示してくれます。
Contact Form 7
簡単にお問合せフォームを作ることができます。
僕の場合、テーマに設定したstingerが優秀だったため最初はこのくらいです。
他にもSNSボタン表示やスマホ対応のできるプラグインなども必要と思いますので、バズ部の「WordPressブログの作成時に必ず導入しているプラグイン10選」を参考にしてみてください。
プラグインは追々でもかまいませんが、クローラーにインデックスしやすくさせるために、Google XML Sitemapsだけは早めのインストールをおすすめします。
インデックスさせるために公開後に必ずやっておくこと
ブログの形が整った所で、いざ完成!といきたいですが、早く多くのユーザーに見てもらえるためにも以下の項目もチェックしてください。
インデックスを許可しているか確認
管理画面の「設定→検索エンジンでの表示」の箇所でチェックが入っていないか確認してください。これを忘れていると永遠に検索エンジンにインデックスされません。
ウェブマスターツール登録とサイトマップ送信
公開当初はなかなか検索エンジンにインデックスされないので、googleウェブマスターツールでサイトマップを送信しておきます。
wordpressの場合、プラグインの「Google XML Sitemaps」を使えば簡単にxmlのサイトマップを作成できます。先程、早めのインストールをおすすめしたのはこのためです。
Google Analyticsの設置
アクセス解析を設置することで、新ブログにどのくらい流入があるか、リダイレクト処理が効いているかなどチェックします。
もちろん今後のためにも必ずアクセス解析を設置しましょう。
定期的に更新する
インデックスされない間も1週間に4記事(日)のペースで新しい記事を投入しました。
最初はすぐにインデックスされないので、記事を投稿するたびにウェブマスターツールのFetch as GoogleでURLを送信しました。
量ではなく質の高い記事を
検索エンジンに関わることを述べてきましたが、ブログ運営者のターゲットは検索エンジンではなくユーザーです。
googleはユーザーが求める記事を上位表示できるようアルゴリズムを進化させています。
ユーザにとって有益な質の高い記事を提供する事で、googleの評価もおのずと上がります。
SEO対策や更新頻度を気にするあまり、内容のない薄っぺらな記事を投入することはかえってマイナスです。
それでもインデックスされない!
僕の場合、公開から2,3日は全くインデックスされず超不安でしたが、1週間、2週間と時間が過ぎれば徐々にインデックスされていきました。
全記事インデックスされるのに約1ヶ月くらいはかかりましたので、あせらず様子をみましょう。
各種アカウント情報の変更も忘れずに
FacebookやTwitterなどのSNS、アフィリエイト、Googleアカウントなど、旧ブログで行っていたことを、新ブログに登録内容を変更するか、新しくアカウントを取得しなおすなど、事務的作業も忘れずに行っておきましょう。
まとめ
記事数が多かったので、休日はPCに張り付き、連日徹夜で疲れましたが、ほっといて台無しになるのも嫌なので、一気にやりました。
サーバ+独自ドメインにして一番良かったのは、月額1,050円ですが多少なりとも投資をすることで、ブログの質向上やSEO対策に俄然、力を注げる様になったことです。
WordPressを使っているブロガーは非常に多いので、検索すればヒントがたくさん転がっているのも魅力的ですね。
2年やってきた無料ブログからWordPressに移行するのに大分悩みましたが、移行してほんとに正解でした。
ざっと説明したので、言葉足らずの所もあるかもしれませんが、また後日、部分的に詳しく記事にしたいと思ってます。
※うまく成功するかどうかは、検索エンジンにどう解釈されるかによるので、自己責任でお願いします。不安な方は、記事を移行せず、心機一転ブログを始めることをおすすめします。
