WordPressでアドセンスを記事内に表示させる3つの方法
※当サイトはWeb広告を利用しています
アドセンスを記事中に表示させているブログはよく見かけますね。
今回は、Wordpressで記事中の任意の場所にアドセンスを表示させる方法を3種類紹介します。
※僕のテーマはSTINGER3なので、同テーマを使っているブロガーの方は特にお役に立てるかも。
目次
最も避けたい方法
とにかく記事の中にアドセンスのコードを突っ込まなくてはいけないのですが、毎回、投稿画面でコードをコピー&ペーストするのは面倒な上、今後の管理も大変です。
やめたくなった時とか。そうならないために簡単かつ効率的に行う方法をまとめました。
それでは、以下の3つ方法の中から自分に合ったもので実現させてみてください。
※なお、(その2)(その3)のfunctions.phpを編集する場合は、絶対にバックアップをとってから行って下さい。
その1 プラグインで実現する
「Master Post Advert」という便利なプラグインを使います。このプラグインは「Moreタグ」の次にアドセンスコードを表示できます。
Moreタグは「続きを読む」ってやつですね。本文を分けて表示させる時に使います。
プラグインの使い方
1.インストール
「Master Post Advert」をインストール後、管理画面のプラグインメニューより有効化します。インストールは新規追加より検索しても見つかります。
2.Master Post Advertの設定

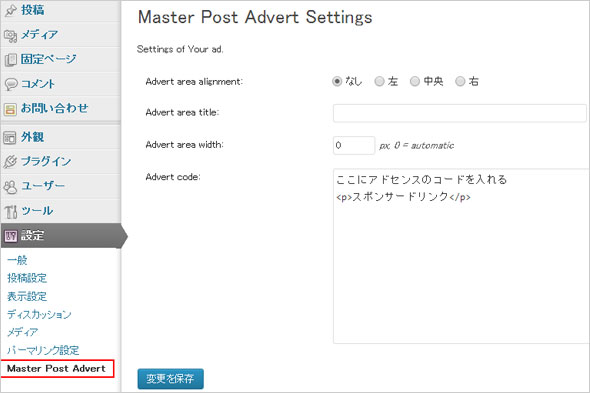
次に設定→Master Post Advertより各種設定を行います。
▽Advert area alignment
表示位置を指定できます。左揃えの場合は、なしでOK。
▽Advert area title
タイトルを表示できますが、空欄でもOK。もしくはここに「スポンサードリンク」表記を入れるのもいいですね。
▽Advert area width
横幅を指定できますが、空欄でもOK。
▽Advert code
ここにアドセンスコードとスポンサードリンク表記を入力します。
htmlも使えるので、スポンサードリンクをタグで囲む等で、レイアウトを整えましょう。
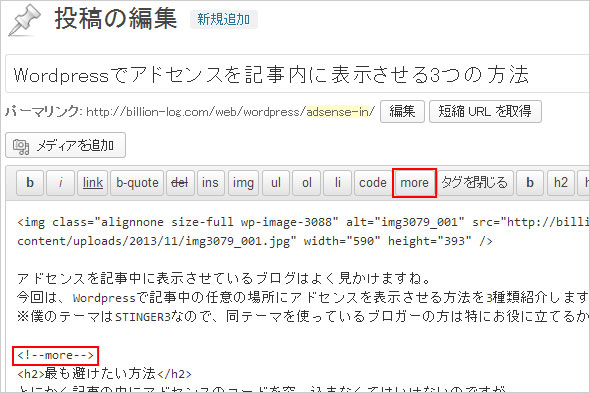
3.Moreタグを記事中に使用して完成

表示させたい投稿画面の文章中に、
<!--more-->
を入力すれば、そこにアドセンスが表示されます。
パネルのmoreボタンを押すと簡単に入れることができます。
ちなみにこのプラグインはアドセンスに限ったことではなく、他のhtmlやテキストを表示させるのにも使えるので便利です。
プラグインは最も簡単な方法ですが、「プラグインはできるだけ数を減らしたい」「不具合や競合が心配」という方はその2、その3のfunctions.phpに記述するやり方がおすすめです。
スポンサードリンク
その2 ショートコードで実現する
ショートコードとは、投稿画面に簡単なコードを入れるだけで、指定の処理が実現できるもので、めっちゃ便利です。
ここでは、アドセンスを表示させるショートコードを作ってみましょう。
ショートコードの作り方
1.functions.phpでショートコードを設定
まずfunctions.phpに以下を記述します。
function showads() {
return 'ここにアドセンスのコードを入れる';
}
add_shortcode('adsense', 'showads');
意味は、showads関数をadsenseというショートコードにしています。ですので、関数名やショートコード名は任意のもので大丈夫です。
2.ショートコードを記事中に使用して完成
投稿画面で任意の場所に先程設定したショートコード、
と記述します。
これだけでアドセンスが表示されます。
ショートコードは、アドセンスのみならず、画像やテキスト等、よく使う処理を記事に入れたい時に便利なので、覚えておくと重宝します。
Webデザインレシピの「WordPressのfunctions.phpに書いておくといいかもしれないコードいろいろ」を参考にさせていただきました。
その3 functions.phpで独自にMoreタグの設定をする
1のプラグインと同じでMoreタグを使う方法ですが、こちらはプラグインを使わずにfunctions.phpで設定するやり方です。
作り方
1.functions.phpでのMoreタグに関する設定
以下のコードを、functions.phpに記述して下さい。
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
ここにアドセンスのコードを入れる
スポンサードリンク
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
$adTags = <<< EOFとEOF;の間にアドセンスのコードを記述します。スポンサードリンクの表記も忘れずに。
コードの意味は、本来、Moreタグを入れると、
<span id="more-1"></span>
というようなコードが出力されるので、それを利用するということです。
2.Moreタグを記事中に使用して完成
表示させたい投稿画面の文章中に、
<!--more-->
を入力すれば、そこにアドセンスが表示されます。
その1のプラグインと要領は同じですね。
わかったブログの「WordPressスマフォページの「記事中」にアドセンスを表示する方法とメリット」を参考にさせていただきました。
WPTouchで生成したスマフォ用ページへのアドセンス表示についても詳しく書かれています。
注意事項
アドセンス広告を表示させる場合は必ず広告の上か下に「スポンサードリンク」の表記をしておきましょう。Googleのプログラム ポリシー違反となり場合によっては、広告が表示されなくなります。上記、3つの方法でも、アドセンスコードと一緒に「スポンサードリンク」を記述すればOKです。
他にもプログラム ポリシー違反がありますので、入れる位置にも注意してください。僕は、一度、広告の表示位置の問題でひっかかってGoogleから警告メールがきた事があります。アドセンスも表示されなくなりました。その後、違反内容を修正し、審査を要求したところ、クリアして復活しましたが、冷や汗が止まりませんでした。
STINGER3のスマホサイト問題
僕はSTINGER3をテーマにしているのですが、上記の方法を行った際、スマートフォンサイトで、アドセンスが半分切れて表示される問題が起こりました。調べた所、CSSが原因でしたので対処方法を書いておきます。
問題があるのは、STINGER3テーマ内のsmart.cssのこの部分。
.kizi img,.wp-caption,.kizi video,.kizi object,.kizi iframe {
margin-bottom: 20px;
height: auto;
max-width: 100%!important;
width:100%\9;
}
クラスがまとめて書かれておりますが、.kizi iframeクラスのheight: auto;が問題です。ただ、このクラスがどこに影響しているのか不安なので、こんな時はアドセンス用の新しいクラスを作った方が安全です。
よって、上記のCSS部分は触らずにsmart.cssに以下の記述をします。
.ad_in {
margin:0 0 10px 0;
padding:0 0 0 0;
height:100%;
}
.ad_in img,.kizi iframe {
margin-bottom: 20px;
height: 100%;
max-width: 100%!important;
width:100%\9;
}
変更点はheight: auto;をheight: 100%;にしているところです。クラス名.ad_inは任意の名前で大丈夫です。
この.ad_inクラスを、「その3 functions.phpで独自にMoreタグの設定をするのコード」に適用させると以下の様になります。
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
<div class="ad_in">
ここにアドセンスのコードを入れる
</div>
スポンサードリンク
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
これで半分切れて表示されていたアドセンスがキレイに表示されました。つまり、新しいクラスを作ってheightを100%指定にするという事です。
まとめ
僕は、その3の方法でやってます。なぜなら、プラグインを使わずに実現させる方法を調べている時に一番最初に見つけたからという単純な理由です。今はショートコードでも良かったかなと。ファイルを触りたくない人は、プラグインが楽です。お好みの方法で試してみてください。
