Photoshopで複数のレイヤーをWeb用に保存&連番で自動書き出しする方法
※当サイトはWeb広告を利用しています
最近、ブログで画像を大量に扱うことが増えてきました。文章より画像のほうが伝わる場合があるからです。
しかし、画像が増えると、書き出しとリネームという単純作業の繰り返しが発生します。面白くない&疲れる&時間がかかるの面倒くさい連鎖が起りますね。
そこで、Photoshopの機能を使って試行錯誤した結果、自動でカンタンに実現する方法を見つけましたので紹介します!
目次
作業の目的
今回の作業では以下のことを実現させます。
・扱うソフトはPhotoshopのみ
・複数(任意)のレイヤーを一括で書き出し
・書き出しはWeb用に保存で容量を軽くする
・自動的に連番でリネーム
これらの作業を自動でカンタンに実現します。
※ここでは、ファイル形式jpg、ファイルネームimg1234_001.jpg以降末尾を連番(img1234_002.jpg、img1234_003.jpg・・・)にします。もちろんファイル形式もファイルネームも任意のものにできます。
自動で書き出しする方法
それでは、具体的な手順を説明します。以下は、カンタンな流れです。ピンときた人はこの流れで挑戦してみてください。
1.画像を収納するフォルダを作成
2.書き出ししたいレイヤーの選定
3.「レイヤーをファイルへ書き出し」から一括書き出し
4.「Webおよびデバイス用に保存」のアクションを作成
5.バッチで各種設定(アクション、連番でリネーム)
6.バッチを実行
7.完了
以上の7工程です。覚えてしまえばカンタンですし、一度設定すれば次回以降いくつか省略できます。ここからは、それぞれの工程を詳しくみていきます。
※この作業は、CS4とCS2で確認済みです。他のバージョンでは試しておりません。
1.画像を収納するフォルダを作成
これから行う手順の中で必要な2つのフォルダを作成しておきます。
・「書き出し途中」フォルダ→工程3で書き出す途中段階の画像置き場
・「書き出し完了」フォルダ→工程6で書き出す最終完了の画像置き場

もちろん、名前はなんでもかまいません。フォルダを作ることで画像の管理が分かりやすくなりますし、仮に失敗しても元画像を上書きする心配がないので、やり直しがききます。
2.書き出ししたいレイヤーの選定

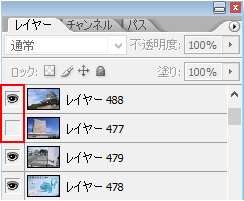
書き出ししたいレイヤーを表示(目のマークをon)にします。反対に書き出しをしたくないレイヤーは、非表示にしておきましょう。
※ここで紹介する手順は、すでに画像補正やトリミングを行った状態です。
3.「レイヤーをファイルへ書き出し」から一括書き出し
ここでは任意のレイヤーのみを書き出します。
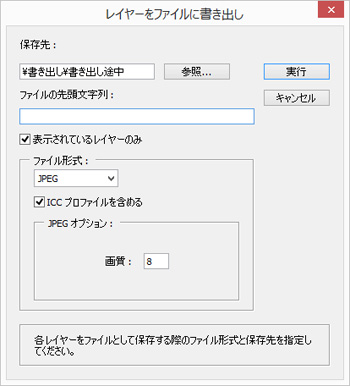
表示にしたレイヤーを「ファイル→スクリプト→レイヤーをファイルへ書き出し」から一括書き出しします。

設定のポイントは、以下の2つ。
・保存先を先ほど作成した「書き出し 途中」のフォルダに。
・「表示されているレイヤーのみ」にチェックを入れます。
ファイルの形式やファイルの先頭文字は任意のものにしてください。
設定が完了したら「実行」をクリックすると一括で書き出されます。
4.「Webおよびデバイス用に保存」のアクションを作成
工程3で任意の画像のみが書き出されました。しかし、これらの画像は、圧縮処理をしていないので容量が大きい上に、ファイルネームが任意のものではありません。工程4〜6では、それらの画像を圧縮しリネームさせます。
ここでは、次項に必要なアクションを作成しましょう。アクションは、よく使う処理を記録しておいてワンタッチでその処理を実行できる便利な機能です。作り方は、その処理を実際にやることで記録させます。自分の作業を録画するイメージで作成してみてください。

準備として、適当なキャンバスでも写真でもなんでもいいのでPhotoshop上に開いてください。
↓
メニューのウィンドからアクションパネルを開きます。
↓
フォルダを作成し分かりやすい名前をつけます。
↓
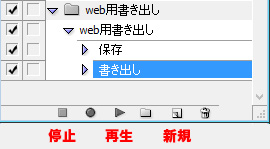
フォルダにアクションを記録するために「新規アクション」を作成します。アクション名は分かりやすいに名前に。
↓
記録ボタンを押すと早速、記録が始まります。ここからは余計なアクションを記憶させないように慎重に行います。
↓
メニューのファイルから「別名で保存」で、フォーマットJPEGで保存します(ファイルネームと保存場所はどこでもいいです。)
この工程は必要なの?と思われるかもしれません。後ほど説明しますが、バッチ処理でどうしても必要な処理になります。
↓
メニューのファイルから「Webおよびデバイス用に保存」を選び、フォーマットJPEGで、「書き出し完了」フォルダに書き出します。
(ファイルネームはなんでもいいです。画質や各種設定は任意で)
↓
アクションパネルの停止ボタンをクリックして完了です。これでアクションが作成されました。
5.バッチで各種設定(アクション、連番でリネーム)
バッチ処理は、実行したい処理を一括で自動処理してくれる便利な機能です。
この機能で、先ほど作成したアクションを処理することで一括で自動書き出しできます。ついでにアクション、連番でリネームもやります。
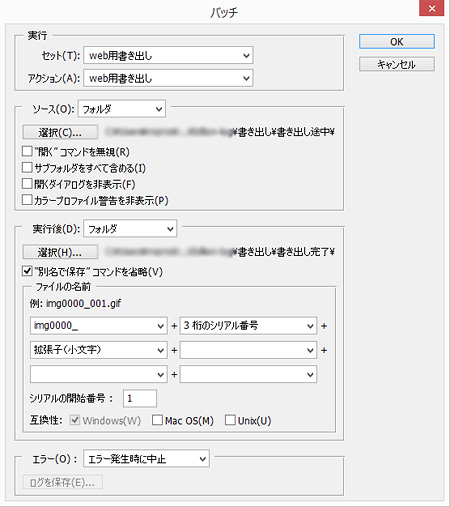
メニューからファイル→自動処理→バッチで各種設定を行います。設定は以下の通りです。

・セット&アクション→先程、作成したアクションを指定。
・ソース→フォルダを選択。工程3で保存した「書き出し 途中」フォルダを指定。
・実行後→フォルダを選択。工程1で作成した「書き出し完了」フォルダを指定。
・別名で保存コマンドを省略→チェック
・ファイルの名前→任意のものを指定。スクリーンショットはimg1234_001.jpg以降連番になるように指定。
別名で保存コマンドを省略することでキレイなファイルネームで書き出されます。工程4のアクションで「別名で保存」を処理したのはこのためです。
6.バッチを実行
設定が完了したらOKを押すと「書き出し 途中」フォルダの画像のアクションとリネームを自動処理で一括で行ってくれます。
※自動といいましたがCS2の場合は1枚書き出すごとに都度アラートが出ます。連打すれば問題ありません。CS4は、何もしなくても自動処理してくれます。
7.完了
「書き出し完了」フォルダに、リネーム済みの画像が保存されているか確認してください。
スポンサードリンク
応用編:画像が少ないならアクションのみで
書き出す画像が、数枚だけならバッチ処理をあてるまでもなく、工程4で作ったweb用に保存するアクションが使えます。
書き出したい画像を表示させて、アクションボタンをワンタッチで実行するだけです(リネームは手作業で)。
まとめ
慣れればこの工程の意味を理解して、応用できると思います。数十枚、数百枚の画像を一つづつ書き出すより圧倒的に時間を短縮できるでしょう。
ちなみにこれを実現する方法は一つではありません。圧縮やリネームはPhotoshop以外のアプリケーションでやったり、もっと少ない工数でにバッチ処理をあてたりと、もっと効率のいい方法があるかもしれません。
他にもこんな方法があるよ、ということでしたら是非教えてほしいです!
