WordPressを多言語化する無料プラグイン「mqTranslate」の使い方
※当サイトはWeb広告を利用しています
仕事でWordPressを使った多言語サイトを作る案件がありました。その時に使ったWordPressを多言語化する無料プラグイン「mqTranslate」が便利でしたので、使い方を詳しく紹介します!
目次
qTranslateとmqTranslate
多言語化の有名プラグインとして「qTranslate」がありますが、今回、紹介するのは「mqTranslate」です。似た名前ですが、頭文字のmがついています。
どちらも機能としてはほぼ同じですが、「qTranslate」は、対応バージョンが3.8.1以上となっていて、半年以上更新が止まっています。対して「mqTranslate」は対応バージョン3.9以上で最新のWordPressに対応しています。
バグや脆弱性への対応を考えると最新バージョンに対応している「mqTranslate」がよさそうです。使い方はほぼ同じですので、これまで「qTranslate」を使っていたユーザーは「mqTranslate」への乗り換えも容易です。
参考:WordPress多言語化プラグインmqTranslate
mqTranslateの設定
プラグインのインストール
管理画面→プラグイン→新規追加→mqTranslateを検索→インストール→有効化します。
言語の設定
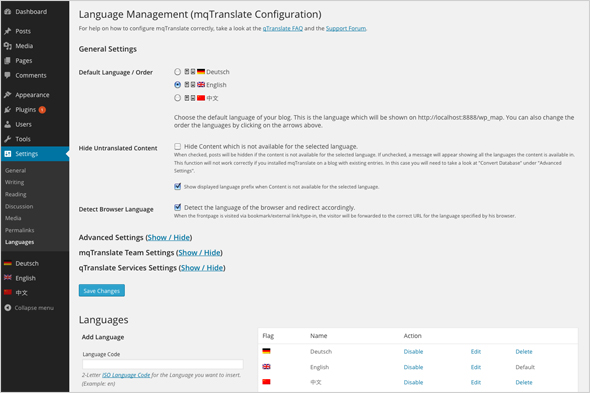
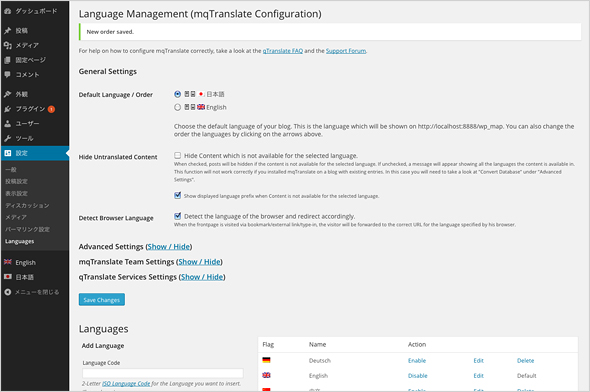
有効化すると管理画面のテキストが英語になるので、日本語化します。Setting(設定)→LanguageでmqTranslateの設定画面に入ります。

デフォルトで、Deutsch、English、中文になっているので、日本語のAction→Enableをクリックして日本語を追加します。この時に、必要のない言語は、各言語のAction→Disableをクリックして無効化、必要な言語は、日本語と同様に追加しましょう。

ラジオボタンで選択した言語がデフォルトとなります。

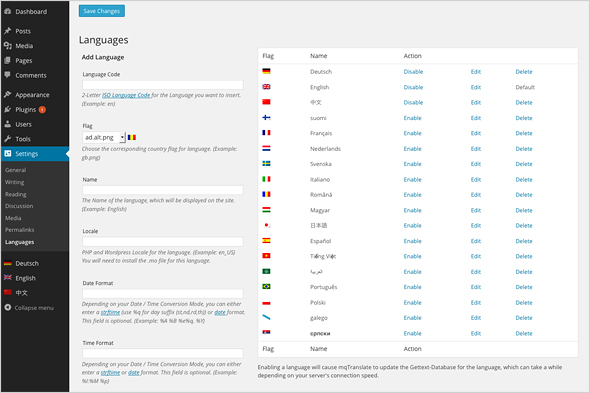
一覧に使いたい言語がない場合は、左メニューより追加することができます。少々手間がかかるので、流れを説明します。
1.WordPress in Your Languageより言語化したいWordPressをダウンロードします。
2.ダウンロードしたWordPressのwp-content→languagesより「.mo」「.po」ファイルすべてを、使用するWordPressのwp-content→languages内にコピーします。
3.管理画面のAdd Languageに以下の必要項目を入力して、Add Languageをクリックすると言語が追加されます。
以下ロシア語の場合です。
Lungage Code : ru
Flag : ru.png
Name : Russian
local : ru_RU
Date : 入力なし
Time : 入力なし
Not Available Message:Not Avalable
スポンサードリンク
mqTranslateの使い方(基本編)
多言語化するために、必要最低限の使い方をみていきます。今回は、日本語と英語を例にします。
投稿画面での言語入力
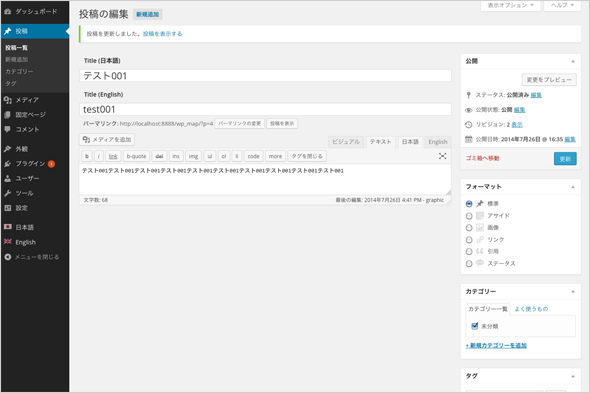
実際に投稿画面で言語を入力します。

まずは、タイトル。日本語に加え、英語(English)を入力するボックスが増えました。このように、管理画面で多言語入力しておいて、サイト上で好みの言語に切り替えられる仕様になっています。同様に、本文にも日本語と英語(English)を入力するボックスが、タブ切り替えで実装されています。
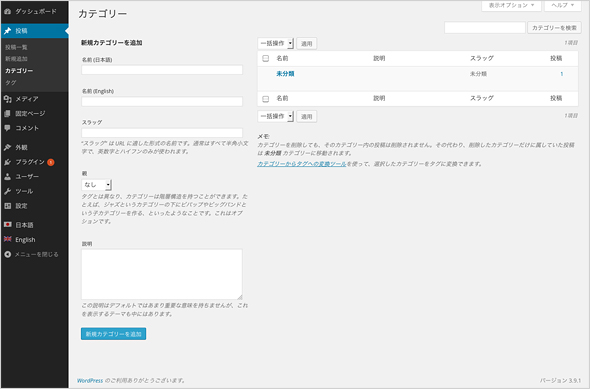
カテゴリー、タグでの言語入力

投稿同様に、カテゴリー、タグも日本語と英語を入力するボックスができています。
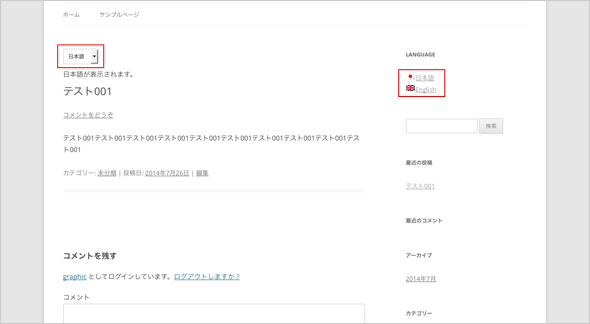
言語の切り替えメニューを表示させる
ユーザーが、言語の切り替えをするメニューをサイトに表示させます。
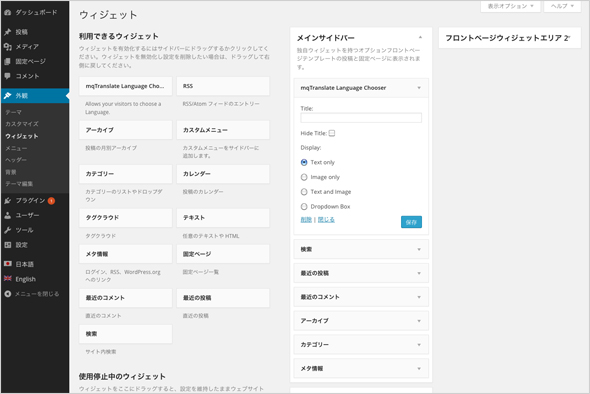
▽ウィジットで設定

外観→ウィジットでmqTransrate Language Chooserを表示させたいところにドラッグ&ドロップします。
▽テンプレートに記述
<?php echo qtrans_generateLanguageSelectCode('text'); ?>
を表示させたいテンプレートファイル(single.phpやsidebar.phpなど)に記述します。
(‘text’)の部分は、text(文字), image(国旗の画像), both(文字と国旗の画像), dropdown(ドロップダウン)で、表示スタイルを変更できます。

mqTranslateの使い方(応用編)
基本編から一歩踏み込んで細かな使い方をみていきます。
URLの設定
管理画面→設定→LanguageのAdvanced Settingsで、URLを3つの方法で設定できます。
(1)Use Query Mode (?lang=en)
表示:http://example.com/?lang=en
(2)Use Pre-Path Mode (Default, puts /en/ in front of URL)
表示:http://example.com/en
(3)Use Pre-Domain Mode (uses http://en.yoursite.com)
表示:http://en.example.com/
(2)のUse Pre-Path Modeは、パーマリンク設定がデフォルトではうまく適用されません。デフォルト以外を設定してください。(3)のUse Pre-Domain Modeは、他にドメインの取得・設定が必要になるようです。(1)か(2)が扱いやすそうですね。僕は(2)で設定しました。
テンプレートで言語の入力をする
例えば、サイドナビゲーションに「このサイトについて」のように部分的なテキストを言語切り替えできます。以下のようにテンプレートファイルにPHPを記述します。
<?php _e("<!--:en-->English will be displayed.<!--:--><!--:ja-->日本語が表示されます。<!--:-->"); ?>
ウィジットで言語の入力をする
管理画面のボックスで入力する場合、上記のようなPHPが使えません。そんな時は、以下のように記述します。
[:en]English will be displayed.[:ja]日本語が表示されます。
カスタムフィールドで言語の入力をする
ウィジット同様、
[:en]English will be displayed.[:ja]日本語が表示されます。
で可能です。
プラグインの「Custom Field Template」を使っている場合は、テンプレートファイルでカスタムフィールドを読み込む各記述のところを少し変更します。
例えば、
<?php echo post_custom("Address")?>
となっているのを、
<?php echo _e(post_custom("Address"))?>
とします。このように、「_e」をつけないと適用されません。
「Custom Field Template」以外にもカスタムフィールドを実装できるプラグインは多々あります。他ので検証できていませんが、上記方法で試してみてください。
現在表示されている言語以外のメニューのみ表示させる
言語切り替えメニューを日本語が表示されている時は英語のみを、英語が表示されている時は日本語のみを表示できます。まずは、以下のコードをfunctions.phpに記述してください。
function curPageURL() {
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on") {
$pageURL .= "s";
}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
}
else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return $pageURL;
}
function langlist () {
if (qtrans_getLanguage() == 'en') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'ja') . '">日本語</a>';
} elseif (qtrans_getLanguage() == 'ja') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'en') . '">English</a>';
}
}
次に表示させたいテンプレートファイルに以下を記述。
<?php if (qtrans_getLanguage() == 'en') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'ja') . '">日本語</a>';
} elseif (qtrans_getLanguage() == 'ja') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'en') . '">English</a>';
}
?>
読み込むファイルを変更する
例えば英語の時は、en.cssを適用させたいといったように、言語によって読み込むファイルを変更できます。以下のコードをテンプレートファイル(header.phpのheadタグ内など)に記述します。
<?php if (qtrans_getLanguage() == 'en') { // English ver ?>
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/en.css">
<?php } ?>
まとめ
「mqTranslate」は無料で使える便利なプラグインです。多言語サイトのプラグインとして「WPML」も有名ですがこちらは有料。
Webクリエイターボックスさんによると「mqTranslate」はアクセスが集中すると表示が遅くなってしまう欠点があるそう。
WordPressの多言語化プラグインをqTranslateからWPMLに変更しました
規模によっては「WPML」も検討の余地がありそうですが、無料というのは大きいので、小規模サイトなら「mqTranslate」で十分ではないかと思います。
