専用ディレクトリに設置したWordPressのURLをルートで表示させる方法
※当サイトはWeb広告を利用しています
WordPressをルート(第一階層)にインストールした場合、ファイルが一同に表示されて管理が煩雑になります。特に、同一のサーバー内に、WordPressを複数インストールする場合やその他のファイルを設置している場合は、「wp」や「blog」などのフォルダに格納して、ディレクトリ単位で管理した方が、分かりやすいです。
ただし、その場合、URLが、http://example/wp/やhttp://example.com/blog/になってしまいますが、URLを、http://example.com/wp/からhttp://example.comのように、URLから「wp(専用ディレクトリ名)」をとることができますので、その方法を紹介します。
(複数インストールしている場合は、一つのWordPressのみです)
目次
WordPressのURLをルートで表示させる手順
1.WordPressのインストール
任意のフォルダを作成し、(ここではwpとします)WordPressをインストールします。すでにインストールが完了している場合は、飛ばしてください。
2.管理画面での設定

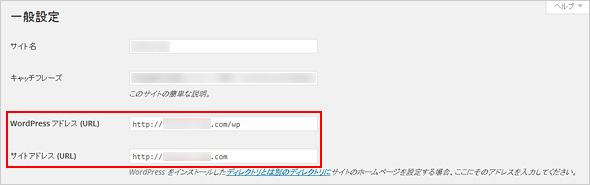
管理画面の設定→一般で、サイトのアドレス (URL) 欄をhttp://example.comに変更し、「変更を保存」をクリックします。WordPress のアドレス (URL)は、http://example.com/wpです。
※この時にブラウザで見るとページが真っ白になって表示されなくなりますが、気にせず次に進みましょう。
3.index.phpと.htaccessのコピー
WordPressのディレクトリにあるindex.phpと.htaccessをルート(第一階層)へコピーします。ここで注意するのは、移動ではなくコピーです。元ファイルは、絶対に消さないようにしてください。
分かりやすいやり方は、一旦、FTPソフトを使って、サーバーから2つのファイルをローカルにコピー保存して、そこからルートにアップしましょう。
※パーマリンク設定を使っていない場合、.htaccessファイルは存在しません。その場合は、index.phpのみです。
4.index.phpの修正
ルートにコピーしたindex.phpをテキストエディタやDreamweaverで開き、
require('./wp-blog-header.php');
となっているところを、以下のように(1)でWordPressを格納した任意のディレクトリ名に変更します。
require('./wp/wp-blog-header.php');
不安な場合は、必ずバックアップをとってから変更してください。
5.完了
以上で、完了です。http://example.com/にブラウザでアクセスして、トップページが表示されるか確認しましょう。管理画面へのログインもhttp://example.com/wp-login.phpにアクセスして、ログインできるか確認してください。
補足:パーマリンクを設定している場合は、管理画面のパーマリンク設定を開き、パーマリンク構造を変更して下さい。
エックスサーバーでつまずいた
当ブログは、エックスサーバーで運営していますが、上記の方法で処理を行ったところ、何度やっても実現できず。
原因は、ルートディレクトリに配置されている「index.html」でした。「index.html」と「index.php」が、両方置かれることになるので、サーバー側で、php側を表示させずに、html側を表示させていたようです。
従って「index.html」を削除したところ、php側を読みに行くようになって、実現できました。
index.htmlを何かしらの理由で、使用している場合は、確認してから削除してください。
スポンサードリンク
まとめ
途中で、手順を飛ばしたり、間違えたりすると不具合が起こることがありますので、慎重に行ってください。不安な場合は、WordPressインストール後、すぐに行えばリスクが少ないです。
