WordPressで記事を書くスピードが劇的に早くなるプラグイン「AddQuicktag」の使い方
※当サイトはWeb広告を利用しています
WordPressの投稿や固定ページで記事を書くとき、よく使うタグやスタイルをワンクリックで呼び出せたら便利ですよね。
今回は、よく使うタグやスタイルをエディタにクイックタグとして登録できるプラグイン「AddQuicktag」の使い方を紹介します!
目次
AddQuicktagの使い方
インストールから基本的な設定、便利な使い方などをみていきます。
インストール
プラグインメニューの新規追加より「AddQuicktag」で検索しインストール。インストールが完了したらプラグインを有効化してください。
クイックタグを作成
有効化すると設定メニューに「AddQuicktag」のメニューが出てきます。実際にクイックタグを作成してみましょう。

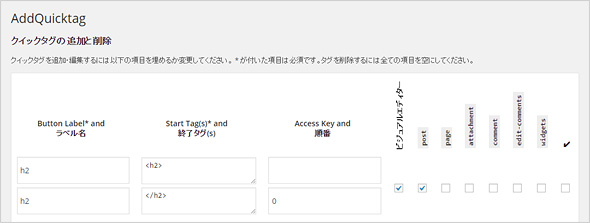
設定画面の上部「クイックタグの追加と削除」で各項目を入力します(※は必須入力)。例では、見出しでよく使う「h2」をクイックタグにしてみます。
▽ボタン名※
エディタでボタンとして表示される名前です。分かりやすい名前にしましょう。日本語もOKです。
例:h2
▽ラベル名
ボタンの説明文です。ボタンにマウスオーバーするとチップで表示されます。
例:見出し
▽開始タグ※
その名の通り開始のタグです。
例:<h2>
▽終了タグ
その名の通り終了のタグです。
例:</h2>
▽アクセスキー
ショートカットが作れる、複数人の投稿者がいる場合に必要などいくつか情報を見つけましたが、いまいち使い方が不明でした。無視しても支障はありません。
▽順番
ボタンの順番を指定できます。1と入力すれば先頭に。2と入力すれば1の次に。数字の若い順番に並びます。ディフォルト値は0。何も指定しなければ登録した順になります。
例:1
▽有効化
チェックボックスは、クイックタグを有効化したいところにチェックを入れます。おそらくほとんどの人が「post(投稿)」か「page(固定ページ)」ではないでしょうか。
クイックタグの使い方

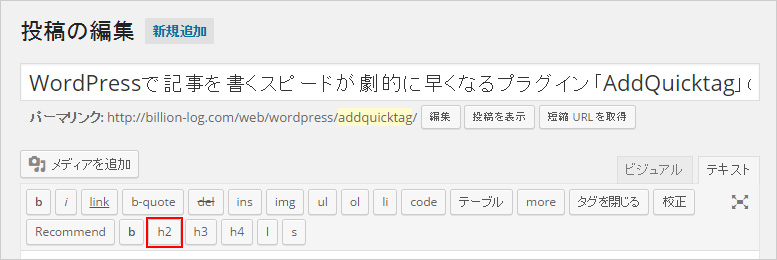
先ほどの有効化でpostにチェックしたと仮定します。投稿のエディタを見ると「h2」ボタンが出現していると思います。このボタンがクイックタグです。
まず1回クリックすると開始タグの<h2>がでます。もう1回クリックすると終了タグの</h2>がでます。その間にテキストを入力すると<h2>見出しが入ります</h2>となりますね。
もっと便利なやり方は、「見出しが入ります」をドラッグで選択した状態で「h2」ボタンをクリックします。すると<h2>見出しが入ります</h2>のように選択範囲を開始タグと終了タグで囲ってくれます。
このようにものすごくカンタンに入力ができます。これに慣れると手打ちはもちろんコピー&ペーストすら手間に感じるほどです。
こんなクイックタグが便利!
先に作成したh2のようなタグだけでなく、よく使う日本語テキストやCSSのクラスを使ったタグなど用途はさまざま。終了タグは入力しなくてもいいので、連続で同じものを入力したい時は、開始タグだけに入力するのもOKです。
▽例
開始タグ <span class=”color”> 終了タグ</span>
開始タグ おはようございます! 終了タグ (なし)
開始タグ <h3>こんな記事もオススメです!</h3> 終了タグ (なし)
アイディア次第では、便利な使い方ができるでしょう。
スポンサードリンク
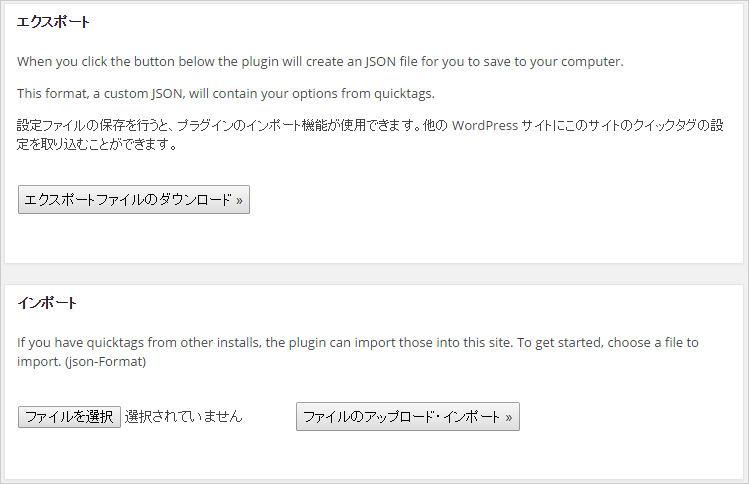
インポートとエクスポート

設定画面下部のインポートとエクスポート機能を使えば、他のWordPressにもAddQuicktagの設定をコピーできます。WordPressを作るたびに、クイックタグを一つ一つ作成するのは面倒ですので、この機能はかなり使えますね。自分の作成したおすすめの設定をシェアすることもできます。
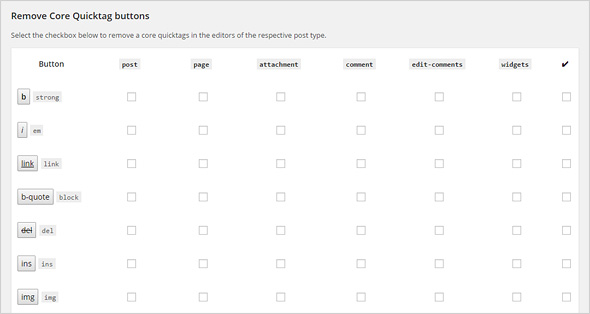
ディフォルトのボタンを削除

Remove Core Quicktag buttonsでは、ディフォルトでエディタに表示されているボタンの表示・非表示を設定できます。
まとめ
僕は、h2など見出しや、フォントサイズ、カラーなどを設定しています。このプラグインのおかげでほんとに記事を書くのが楽になりました。スピードアップには、絶対にかかせないプラグインです。
